Harvard Authentic
Step into Harvard Life: Authentic AR Tours with Real Student Routines

INTRODUCTION
Role
UX Designer
Timeline
Sep. 2022 - Oct. 2022
Feb. 2023 Last Modified
Team
Dania Villafuerte
Tsiyon Geremew
Sergio Jara
Tools
Figma, Adobe Illustrator, Miro
Problem
How can we help on-site tourists at Harvard
to have a better experience?
Designs

Trip planning
based on real routines
of Harvard students
Public Guidance
& Information


Immersive Experience
in AR
Approach
1 Research
Interviews
Affinity Mapping
Pain Points
Problem Statement
2 Ideation
Brainstorming
Solution
Information Architecture
3 Design Iterations
Wireframes
Mid-fi Mockup
Guerrilla Research
Latest Iterations
Accessibility Check
My Role
Project Information:
-
A Group project for a class at Harvard A. Paulson School Of Engineering And Applied Sciences
My role:
-
UX Designer, working with 3 other Harvard College students in computer science major (Dania Villafuerte, Tsiyon Geremew, Sergio Jara)
My contribution:
-
Led the project from identifying the problem to design implementation
-
Conducted interviews and harvested insights from 22 users
-
Conceptualized and prototyped the design solution
-
Improved product accessibility by considering visual and audio elements
(More details in my resume under "About")
01 RESEARCH
Problem Finding
As America's oldest university, Harvard remains one of the top tourist destinations in Massachusetts. Harvard's museums alone attract more than 650,000 local, national, and international visitors each year. Tourism is vital to Harvard, as it not only contributes to economic growth but also plays a crucial role in attracting potential students and faculty.
Unfortunately, the current situation for on-site tourists at Harvard does not look promising; there are constantly tourists standing in front of a standing map, looking confused and struggling to comprehend the guiding information. The majority of tourists remain inside Harvard Yard, the most recognizable feature of the Harvard campus, which is a grassy expanse enclosed by twenty-seven gates. To never investigate the remaining 90% of Harvard's other areas.
Over
650,000
tourists
Mia
Let's meet Mia, one of the many tourists who's excited to explore Harvard!
What does her journey look like?

Mia ends up being super frustrated and disappointed.
So how can I help her?
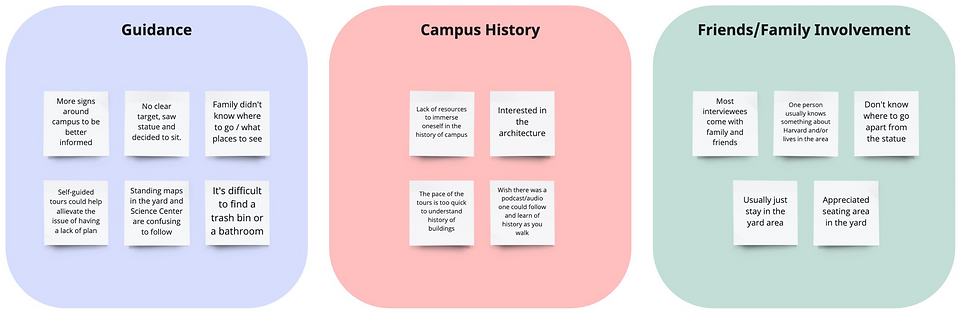
Interviews & Affinity Mapping
In order to truly understand what Harvard tourists need, we conducted interviews during weekends and weekdays in Harvard campus. We interviewed 6 groups of people: 3 families, 2 couples and 1 group of friends, 22 persons in total.

Key Insights from interviews
-
Lack of all kinds of guidance: Signs, trash bins, bathrooms, clear maps, parking spots.
-
Lack of authentic experience: Tourists want to go into Harvard buildings to have an authentic experience but have no idea which opens to the public.
-
Limited effort to plan ahead: Most people don’t have clear plans and so don’t know what to explore outside the Harvard Yard. Most interviewees stayed in the yard for the whole tour, taking photos at the statue and sitting in front of the library
-
Lack of flexibility in guided tours. They are too fast to fully understand and experience the buildings. The guided tours offered are just simple introductions and only a short time for tourists to take a photo with limited languages.
Summary - Pain Points of on-site tourists at Harvard
On-site tourists need more guidance regarding self-guided tours because they do not know where to go but guided tours are not tailored for each individual. Furthermore. due to the lack of information, tourists start and stop at Harvard Yard, not knowing what to see next, thus settling in the yard with so much left to discover. Therefore, the tour of the Harvard campus only scratches the surface and hardly fulfills tourists' expectations of experiencing authentic Harvard.

Lack authentic experience
Lack guidance & information in self- guided tour

Lack flexibility
in guided tours
Problem Statement
How can we help on-site tourists at Harvard
to have a better experience?
02 IDEATION
Brainstorming & Solutions
In order to discover prospective solutions, I organized a brainstorming session with my teammates. As both the organizer and participant, I encouraged them to think outside of the box and get inspiration from apps in all fields. As a result, we came up with a number of concepts that contributes to help on-site tourists and I organized and analyzed by articulating hypotheses related to the value of each idea, creating assumption and storyboard (details are linked below). Finally, I came up with the core design solution.
Core Design Solution
1. Trip planning
based on real routines
of Harvard students
-
Provide pre-set routines of "a day of Harvard students" in different schools so tourist can enjoy an authentic experience
-
Editable routines based on users preferences

2. Public Guidance
& Information
-
Schedule information: which building or indoor cafe open to public
-
Amenities: where are restrooms, trash cans can be found for public use
-
Fun traditions and stories of buildings and statues
3. Immersive experience in AR
-
Experience events that happened in a specific space, like a classroom, theatre etc.
-
Help in map guidance to avoid frustration of getting lost in complex school trails
Mia
1. Trip planning based on real routines of Harvard students
Mia can choose from predetermined routes created from actual Harvard student routines and customize it from there.
2. Public Guidance& Information
Mia can explore surrounding amenities and little fun stories on campus. Also, she can check the schedule of public hours for each building to arrange her visit.
Mia can use AR in destination guiding, in case she gets lost on campus's small trails. Also, AR helps Mia to experience real events that occurred within buildings.
3. Immersive experience in AR
03 DESIGN ITERATIONS
Guerrilla Research
In order to obtain reactions and input from potential users to inform further design, I presented our demo to a handful of tourists on the Harvard campus and solicited their opinions. I was always careful to maintain neutrality by avoiding leading questions and requesting critical feedback.
Key Findings
1 - Emphasized the need for a map
2 - Need more prior knowledge like photos, videos and introductions
3 - Be able to edit route whenever they want
4 - Love to know more fun facts or antidotes of school
5 - Would like to know where these routes come form
Major Design Challenge 1 - How to give a better preview of routes integrated with the student's story?
Mia is thrilled to see all the routes from other schools, but she is also curious about their sources: the students. Concurrently, there are too many options. Thus in order to help her make the choice, it is vital to have some prior knowledge of each route.
Iteration 1

Listed routes by different schools with the 4 key information
BUT SOMETHING IS MISSING
Yet, Mia wonders about where these routes come form...
How to tell the student's story in a limited space?

Decreased the ratio of color red so Mia can read with clarity.
Iteration 2
Iteration 3
Added more info of the student for Mia to feel closer and more connected to the student and the route (based on the guerrilla research).
Final Iteration
Increased the size of the headshot to emphasize the student's narrative more, because the logo of the school is less important for Mia.

Added carousel layout with a location's photo to show Mia a bit preview.


Two kinds of layouts to increase the variety of the visual presentation.
So Mia can grab key information without tapping into the card.
Added an overview page so Mia can see an overview of both the student and the route.
Major Design Challenge 2 - Where to find saved routes and start the tour?
Once Mia select a route that she wants to follow, she may close the app and open it until she arrives nearby Harvard. It is important to provide an easy and straight forward portal to start the route with one click.
Iteration 1


Iteration 2


Combined "My Route" into "Profile"
Added "Map" into navigation bar because guiding is Mia's major need
Put "My Route" section in the navigation bar, so Mia can quickly find it and edit it there.
Yet, Mia still needs to click twice to start guidance...
Why not make it even easier?

Final Iteration

Simplified the navigation bar for Mia's most needed
Added more portals for Mia to start her route, but not editable from here
Other Design Iterations
I've made other iterations in detailed according to the design solution, as shown below.
1 - AR Event Page
s
Real routines of Harvard students
AR Assistance
In order to provide more information , I added some text and audio content. As for accessibility concerns, I designed the audio content with closed captions, which is enabled by default. I did these iterations based on the two of design solution shown on the left.

BEFORE
AFTER
2 - Route Preview Page
Real routines of Harvard students
Public Guidance & Information
In order to provide more information about the route before the user making decision, I added some introduction and short videos to give an overview. I did these iterations based on the two of design solution shown on the left.

BEFORE
AFTER
3 - Search Page
Public Guidance & Information
I merged the search page with the map page based on my guerrilla research, which revealed that users value and require maps more than search results. I'm still skeptical, and I'd like to get feedback on it in future user testing.

BEFORE
AFTER
Accessibility Check
In terms of accessibility, I researched about related design solutions and applied 3 basics in this design.
For all design projects, accessibility is an on-going topic that requires further more research..
1
Color Contrast
For Visual Impairment
I used WebAIM Contrast Checker Tool to help check all content has a contrast ratio of at least 4.5:1, mostly 7.5:1.
The colors is chosen from the Harvard archive, the classic crimson that represents Harvard culture.


Typology is chosen to be the most similar free font as the Harvard Archive indicates. The modern version of sans-serif typeface.
2
Audio & Closed Caption (CC)
For Hearing Impairment
I added audio and closed caption for introduction of locations, and both introduction and recordings of events. The CC is defaulted as on.

04 FINAL PROTOTYPE
05 REFLECTION
Expanding Audience for Off-site Tour and Inaccessible Building with VR
At now, the target audience is on-site tourists; nevertheless, several buildings are closed to the public for seasonal reasons. By using VR, tourists can avoid frustration in this situation. In the future, Harvard Authentic can offer off-site visitors the chance to experience the authentic Harvard from anywhere in the world with the help of virtual reality. This has been a great asset for both Harvard tourism and its administration as a form of propaganda.
Accessibility in AR
Accessibility design is an important consideration in the development of any technology, including augmented reality (AR). There are still a lot of challenges in accessibility design of AR.
For visual accessibility, it includes offering high contrast modes, the ability to adjust the size and placement of text and graphics, and providing audio descriptions or alternative text for visually-impaired users, which I've tackled with; For auditory accessibility, I have offered audio and closed captions. Furthermore, adjusting volume is worth considering. Audio descriptions may also be helpful for other users; For physical accessibility, it can include the use of voice or gesture commands instead of requiring precise hand movements or small buttons, as well as offering the ability to adjust the size and placement of AR objects.
For cognitive accessibility, it can include simplifying instructions or offering multiple ways to complete tasks like eyeball tracking and touch vibration response.
Related research on accessibility


Gamification
The concept of "a day of Harvard students" is perfect for gamification. It can include a points and rewards system, badges and achievements for completing multiple routes, scavenger hunts and social sharing. In the future, it can also collect more routes like different students' routes in the same school, thus providing more option. Furthermore, it can also emphasize the storytelling of the concept "a day of Harvard students". These elements can create a fun and engaging experience for users, increasing user retention, and building loyalty.
Team work
As the project leader and only designer on our team, I have not encountered significant barriers when collaborating with the help of the "Team Contract", in which all team members identify their needs, schedules, etc. prior to the commencement of work. I would absolutely utilize it for future collaborative projects.